快速入门 2024
我们提供按国家过滤静态住宅(ISP)代理 IP 的功能
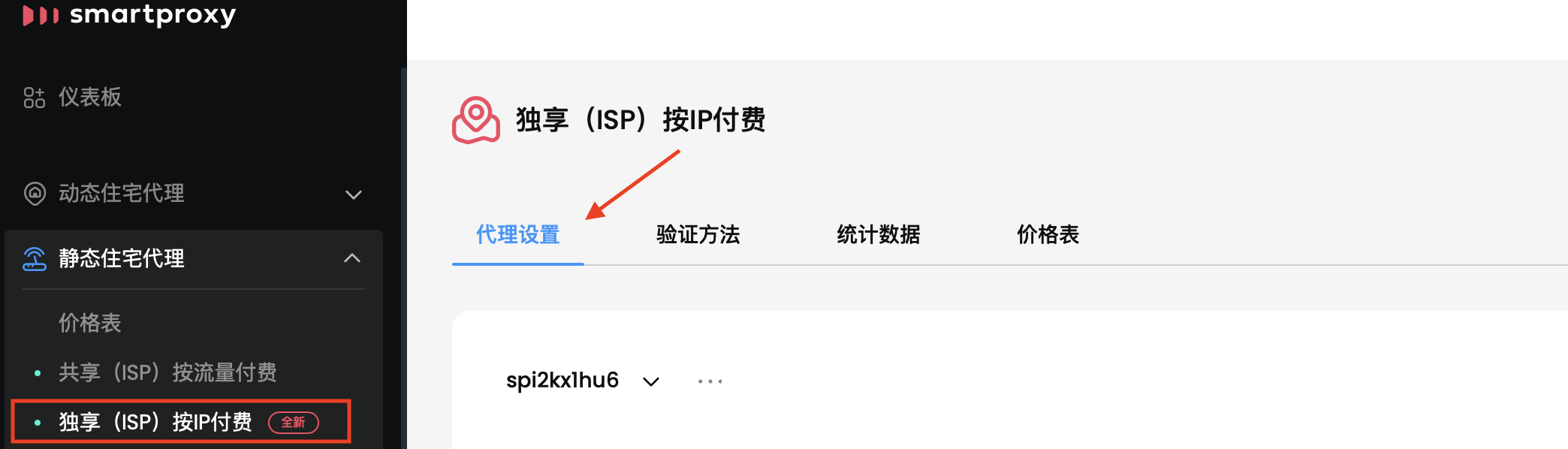
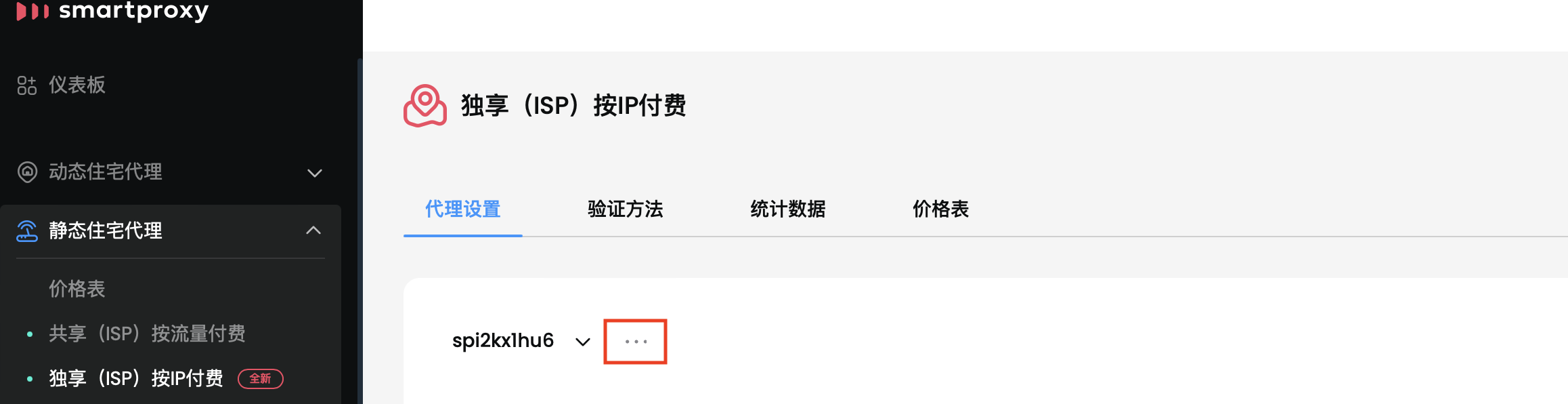
- 首先,在仪表板上打开静态住宅代理 → 独享(ISP)按IP付费 → 代理设置。

代理设置部分。
- 然后,选择代理验证方法。可以是你的白名单 IP,也可以是你的一个代理用户。更多详情请查看代理身份验证文章。

身份验证方法选择。
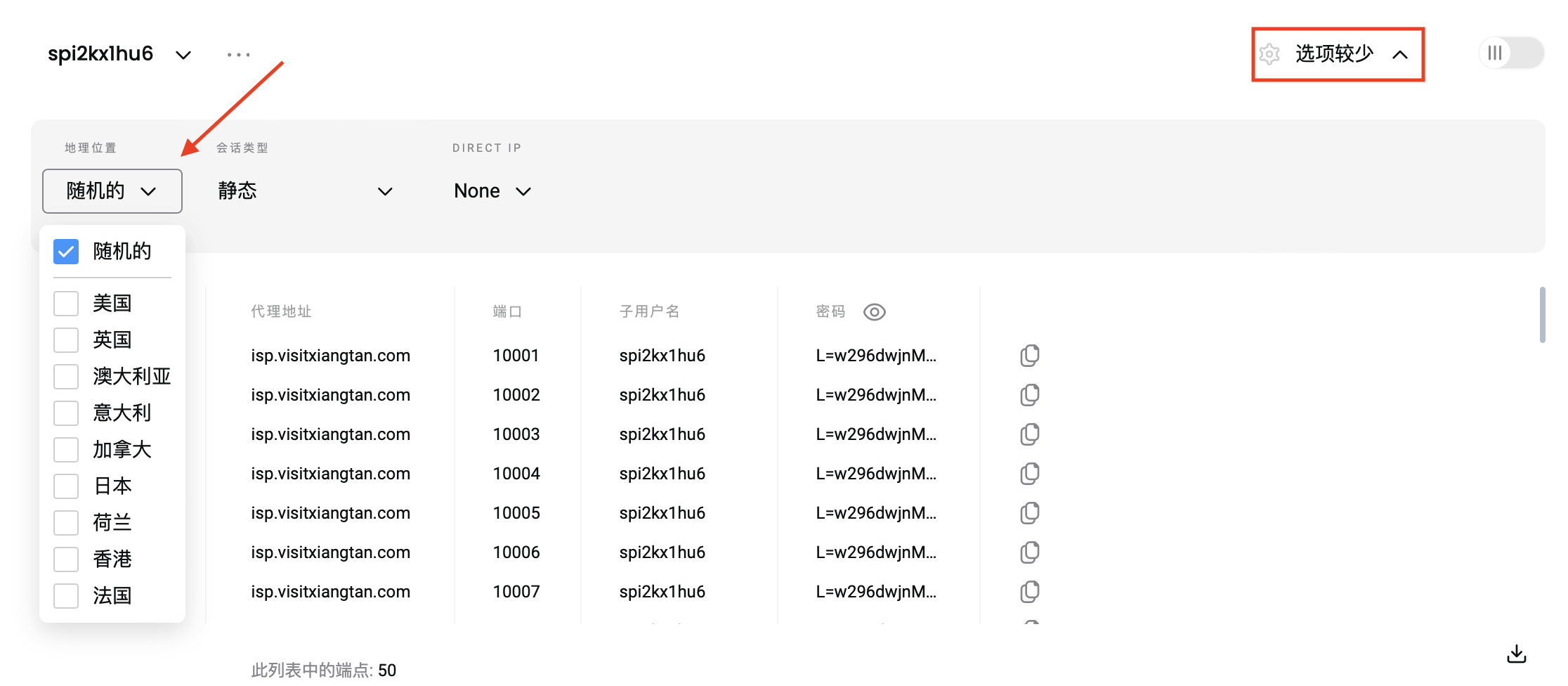
- 接着,选择代理位置。
- 选择 随机 将从您的列表中随机挑选 IP。
- 选择一个或多个特定国家,就可以生成一个只包含这些地点的列表。
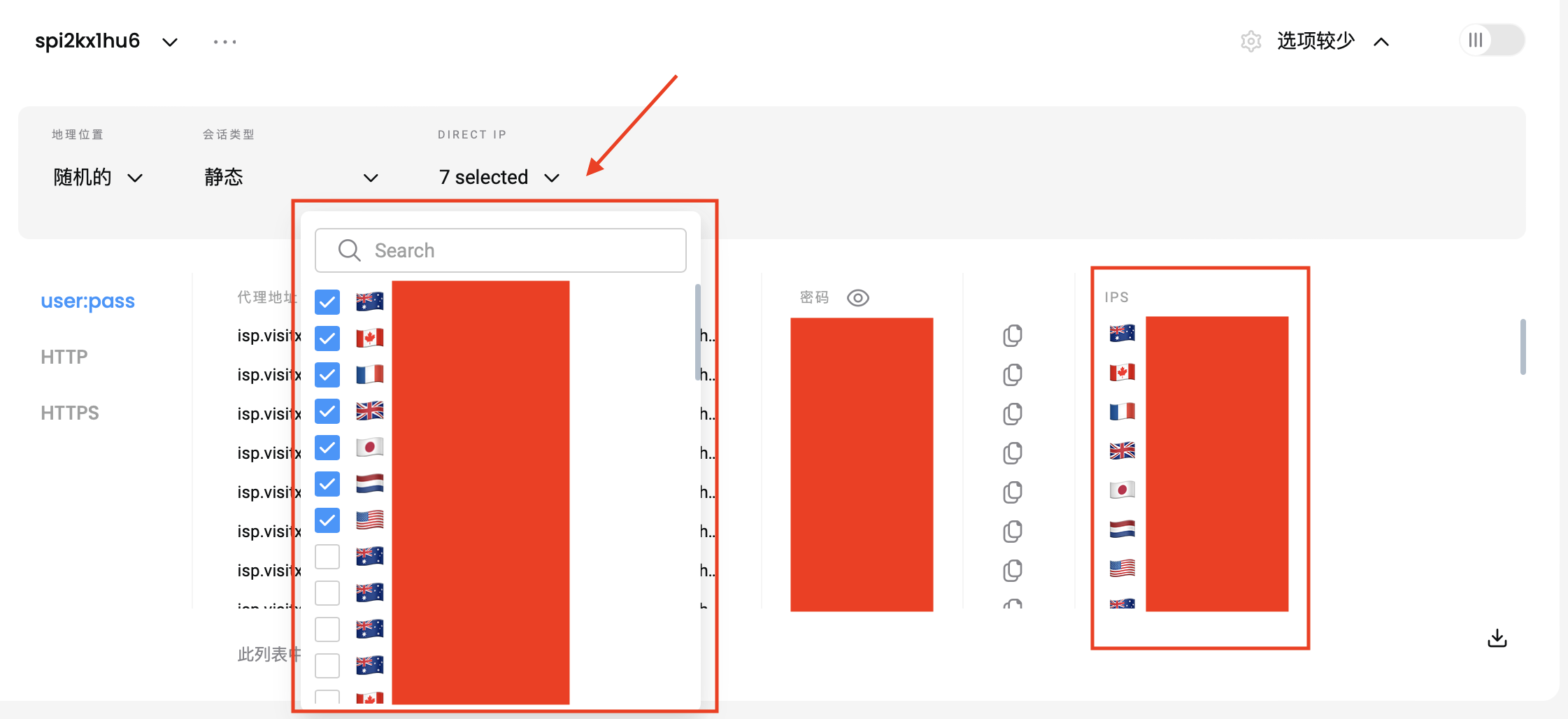
- 您可以选择直接 IP 选项,指定要连接的 IP 作为参数。
- 您可以切换 IP 或使用搜索栏创建列表。
- IP 选择将仅限于 位置 下的选定国家(随机将提供整个列表)。
- 只有使用此功能才能显示 IPv4 格式的 IP 列表列。
以 IP 为基础的白名单和位置选择
对于静态住宅( ISP) 代理,只有在使用用户:通行证验证方法时才能指定位置。否则,只能使用白名单 IP 随机选择一个位置。
包含指定 IP 或国家的端点列表
列表中生成的端点数量取决于您的 IP 计划。因此,如果您选择特定 IP 或国家/地区,生成的端点数量将与您的 IP 计划相同,但 IP 会重复。

位置选择。

作为直接 IP 参数的特定 IP 选择。
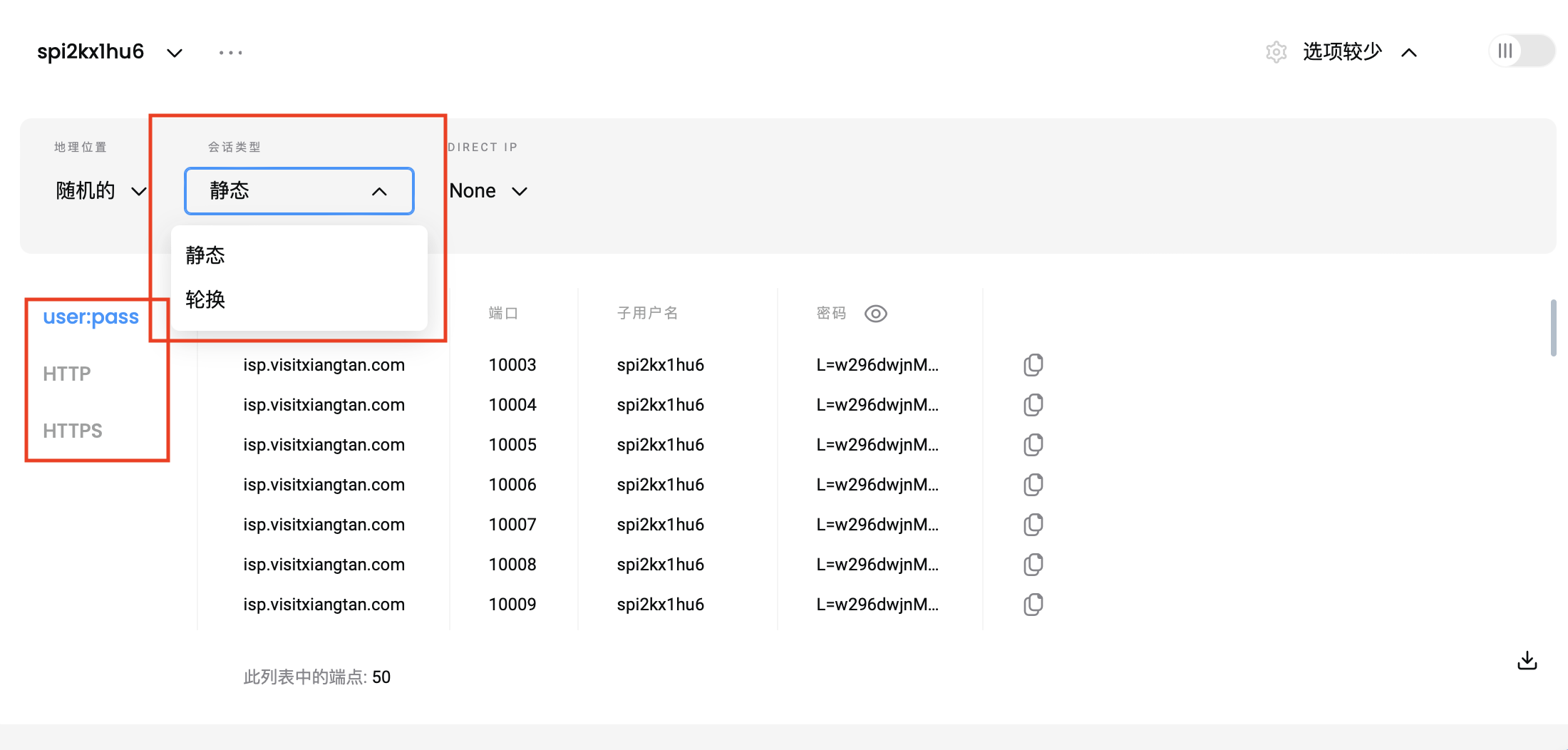
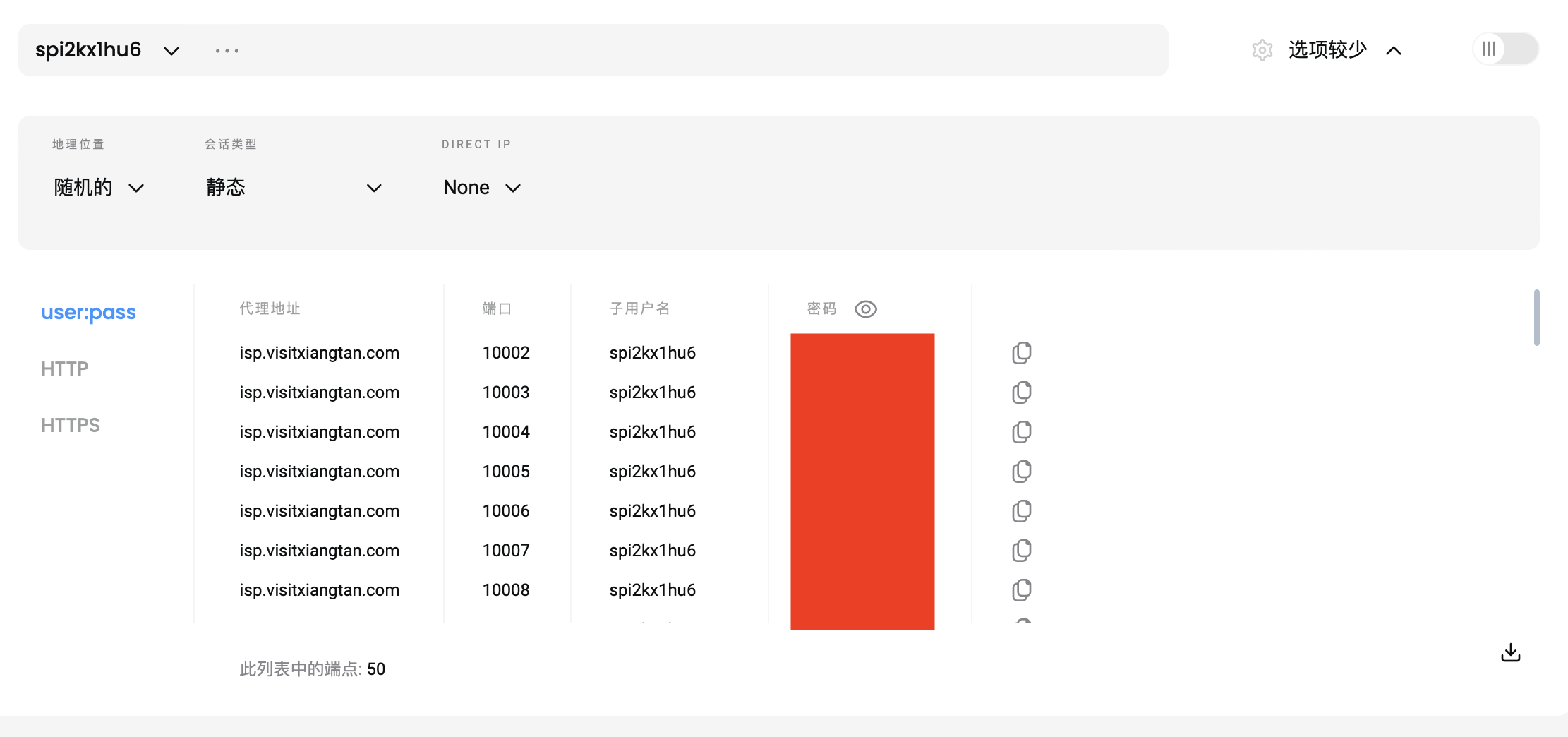
- 然后,选择您喜欢的会话类型和协议格式。

会话类型和协议选择。
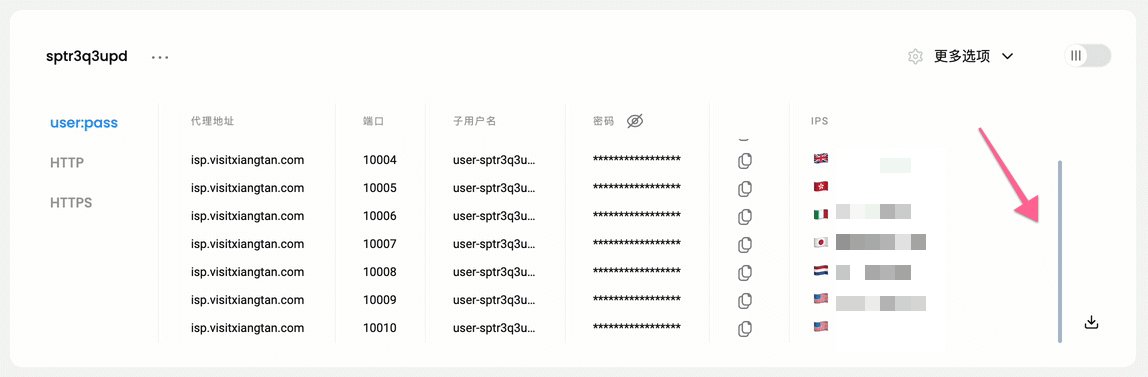
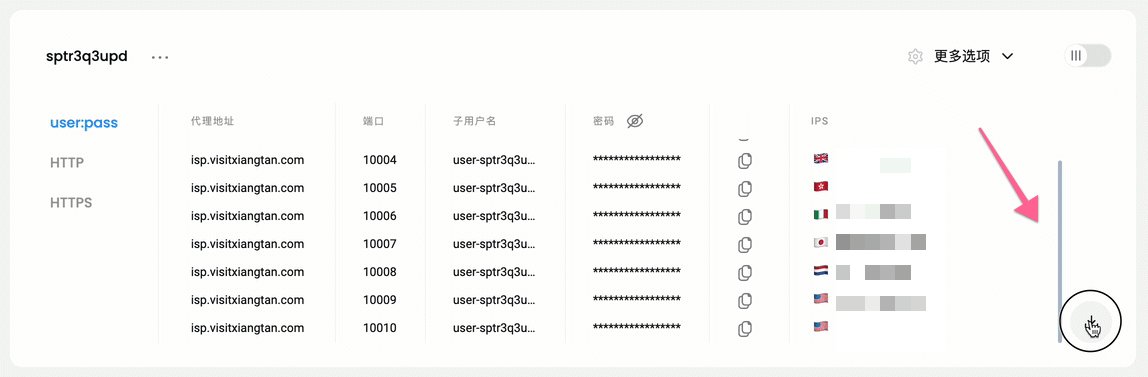
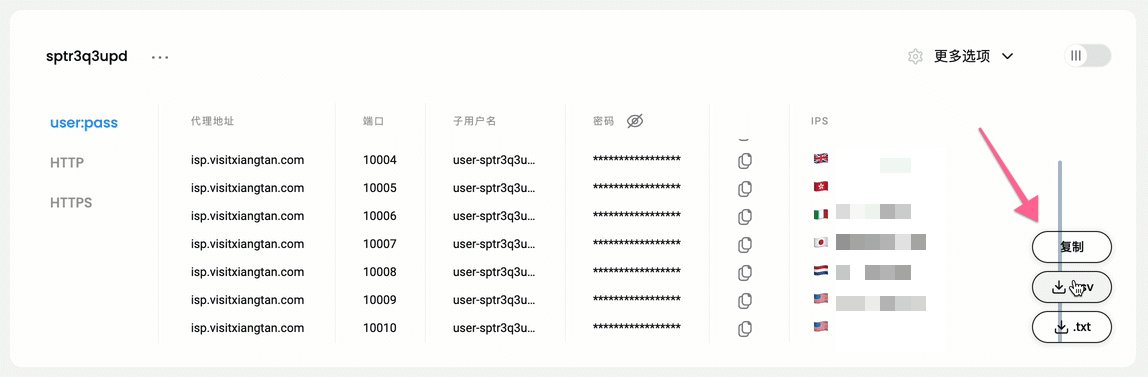
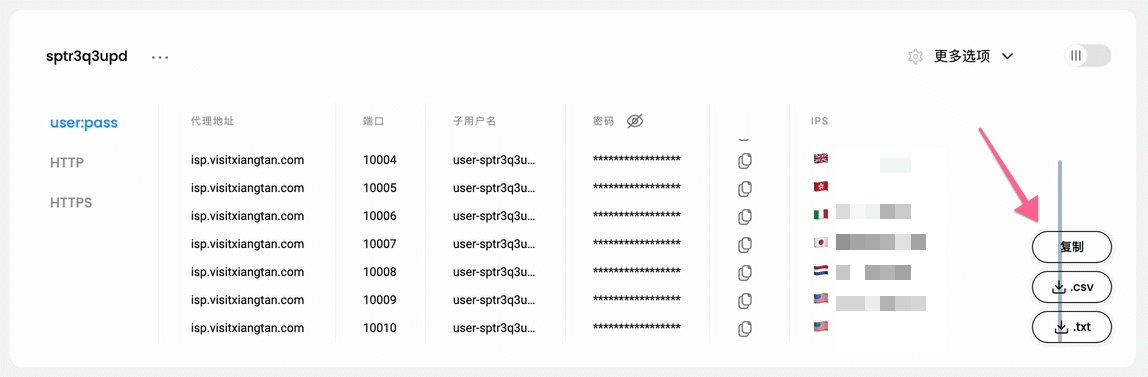
- 您将看到根据您的选择生成的端点和端口的代理列表。您可以下载已创建代理列表的
.csv或.txt文件,或直接将其复制到剪贴板。

代理列表选择。
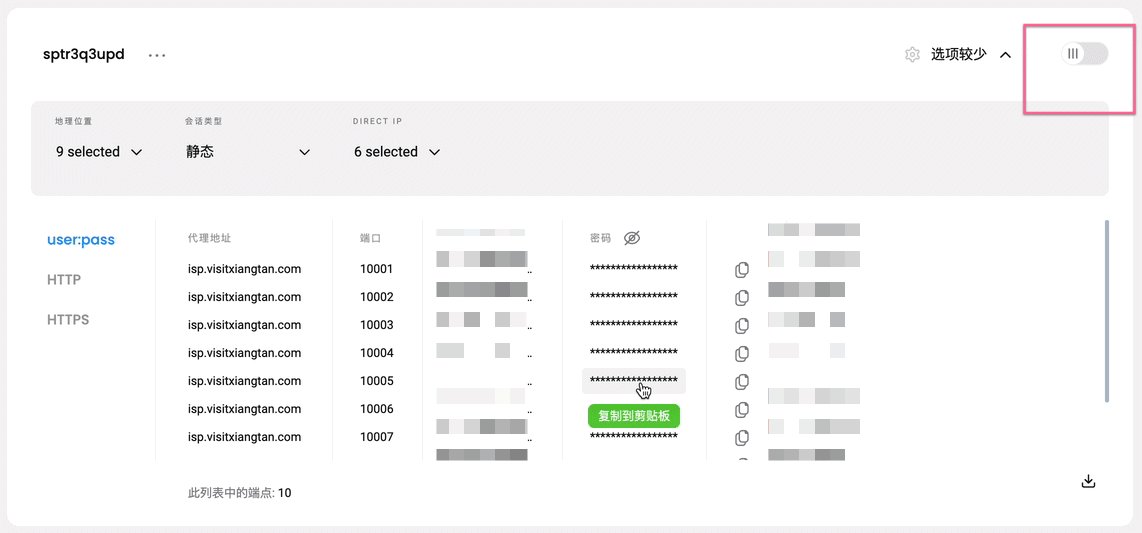
- 您也可以复制生成参数中的单个元素,如代理地址、端口、用户名和密码、代理 IP,或复制整个示例字符串。
- 点击眼睛图标可以隐藏密码。这不会影响复制和粘贴功能。
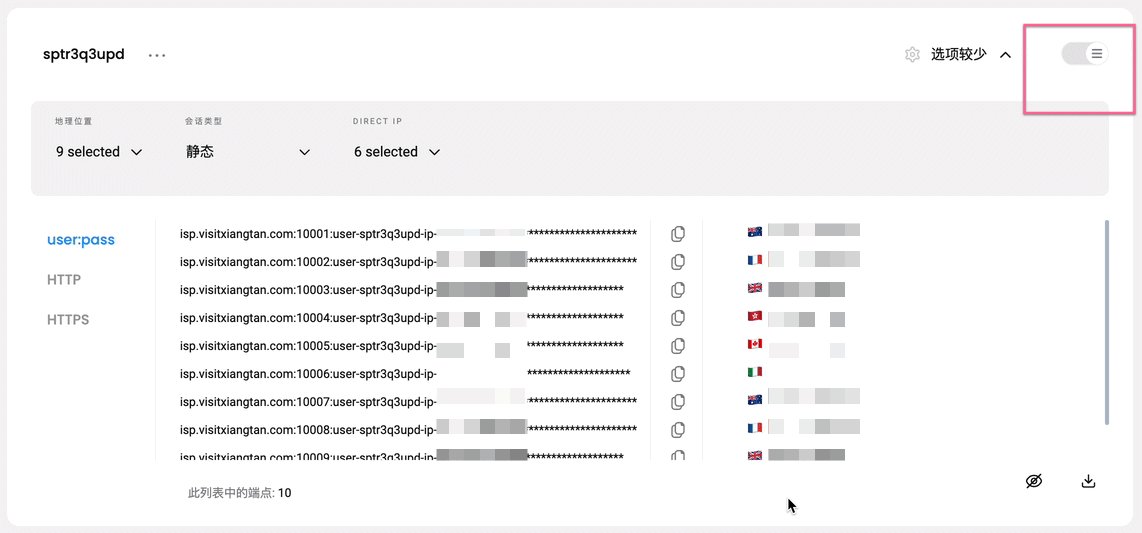
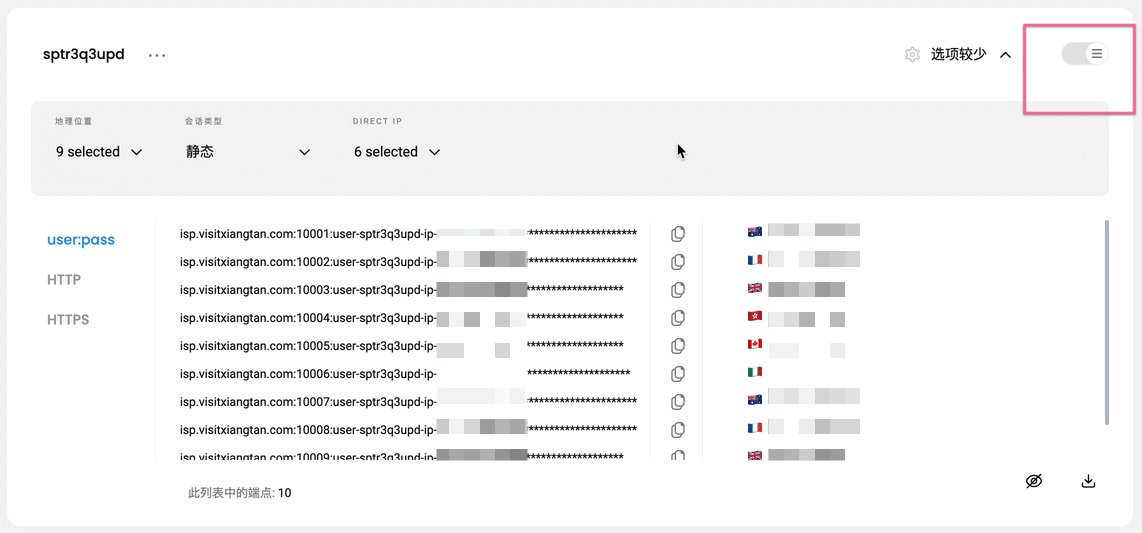
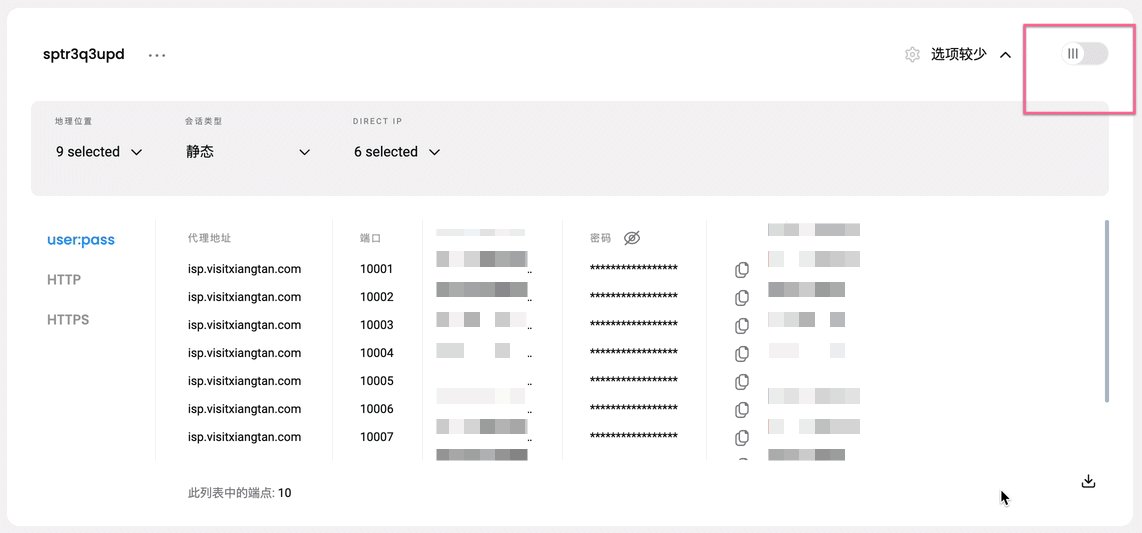
- 单击右上角的切换视图可显示整个参数字符串。

代理列表选择。
您可以将这些端口和端点应用到任何应用程序或工具,立即开始使用代理。请查看集成概述部分的快速指南,了解最常用的工具。
代码示例
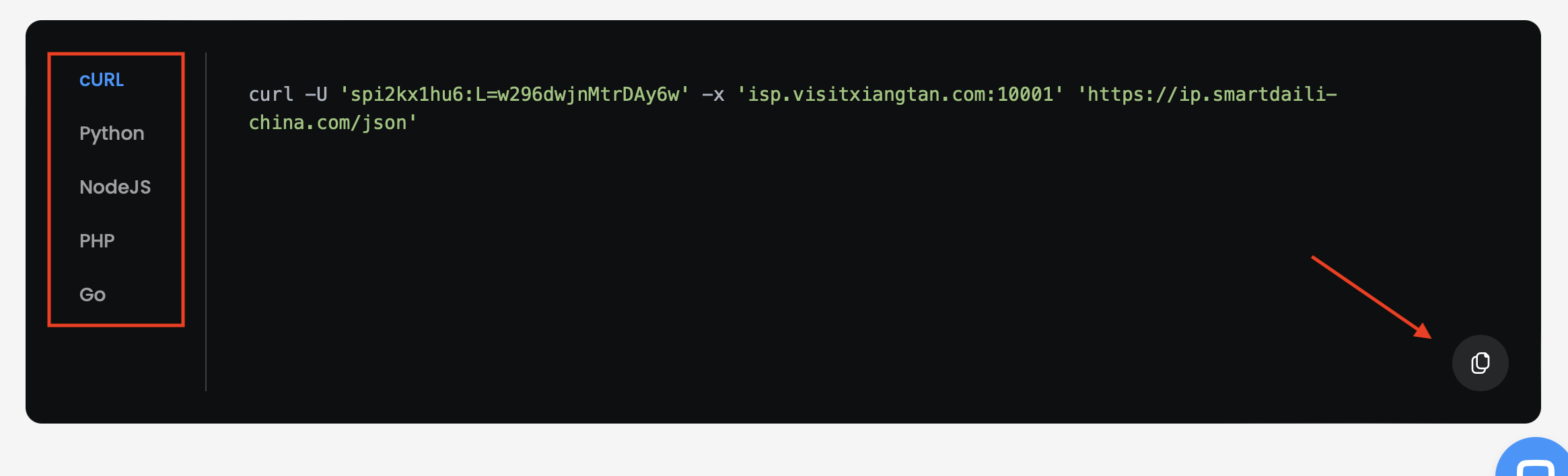
您还可以使用代码示例测试您的代理。您可以选择任何一种可用语言:
cURLPythonNodeJSPHPGO


cURL 示例
选择代理和语言后,单击右下角的 复制,方便粘贴。
有关高级代码示例和中间件,请访问我们的 GitHub 页面。
Updated 7 months ago
